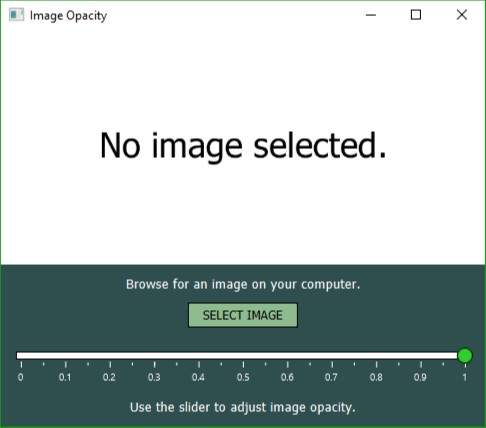
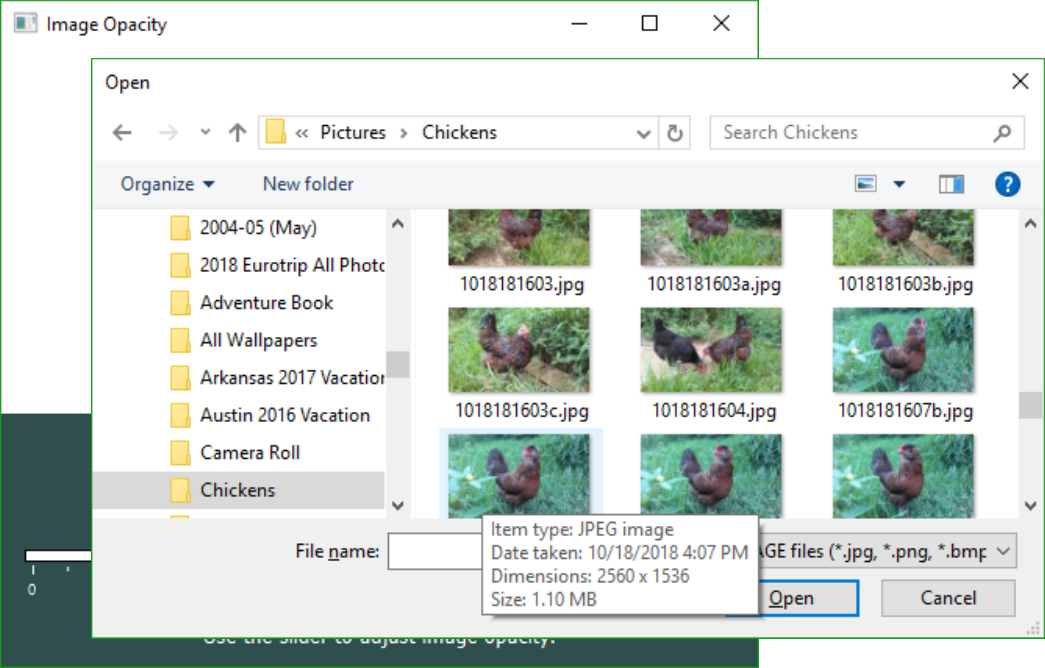
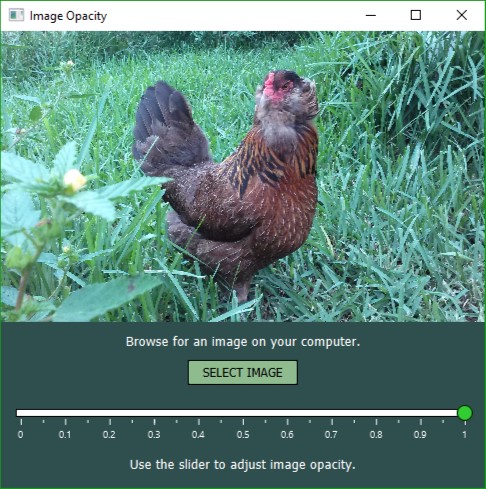
Images of Output
Code
/* ----------------------------------------------------------------------------
* This program allows a user to choose an image file and then use a slider
* control to change the opacity of the image.
* ----------------------------------------------------------------------------
* Inputs: Selected image file, opacity value.
* Processing: Get image file, get opacity value, assign opacity value to image.
* Outputs: Displayed image with applied opacity.
*/
package jennings_opacity;
/*-----------------------
* Anna Jennings *
* COSC 2336-101CL *
* March 7, 2019 *
*-----------------------
*/
import java.io.File;
import javafx.animation.FadeTransition;
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.stage.FileChooser;
import javafx.scene.layout.VBox;
import javafx.scene.control.Label;
import javafx.scene.control.Slider;
import javafx.scene.control.Button;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
public class Jennings_Opacity extends Application
{
private final double opacity = 1.0;
private final double adjustedHeight = 245;
public static void main(String[] args)
{
launch(args);
}
@Override
public void start(Stage appStage)
{
Image image = new Image("placeholder.jpg");
ImageView imageView = new ImageView(image);
imageView.setPreserveRatio(true);
imageView.setFitWidth(485);
imageView.setStyle("-fx-border-color: black; -fx-border-width: 1px 1px 1px 1px;");
Label imageName = new Label("No image chosen.");
imageName.setWrapText(true);
Label selectImageLabel = new Label("Browse for an image on your computer.");
Button selectImageButton = new Button("SELECT IMAGE");
selectImageButton.setMinWidth(110);
selectImageButton.setMaxWidth(110);
selectImageButton.setOnAction(event ->
{
FileChooser imageChooser = new FileChooser();
FileChooser.ExtensionFilter extFilter =
new FileChooser.ExtensionFilter
("IMAGE files (*.jpg, *.png, *.bmp, *.gif, *.tiff)",
"*.jpg", "*.png", "*.bmp", "*.gif", "*.tiff");
imageChooser.getExtensionFilters().add(extFilter);
File imageFile = imageChooser.showOpenDialog(appStage);
if (imageFile != null)
{
String filename = imageFile.getPath();
imageName.setText(filename);
Image chosenImage = new Image(imageFile.toURI().toString());
imageView.setImage(chosenImage);
double adjustedHeight = (485 * chosenImage.getHeight()) / chosenImage.getWidth();
appStage.setMaxHeight(adjustedHeight + 205);
appStage.setMinHeight(adjustedHeight + 205);
}
});
Label sliderLabel = new Label("Use the slider to adjust image opacity.");
Slider slider = new Slider(0, 1.0, 1.0);
slider.setMajorTickUnit(0.1);
slider.setMinorTickCount(1);
slider.setShowTickLabels(true);
slider.setShowTickMarks(true);
slider.setMinWidth(460);
slider.setMaxWidth(460);
slider.valueProperty().addListener(
(observeable, oldvalue, newvalue) ->
{
double opacity = slider.getValue();
FadeTransition ftrans = new FadeTransition();
ftrans.setNode(imageView);
ftrans.setFromValue(opacity);
ftrans.setToValue(opacity);
ftrans.play();
});
VBox vbox = new VBox(10, imageView, selectImageLabel, selectImageButton, slider,
sliderLabel);
vbox.setAlignment(Pos.TOP_CENTER);
Scene scene = new Scene(vbox);
scene.getStylesheets().add("opacity.css");
appStage.setMinHeight(adjustedHeight + 190);
appStage.setMaxHeight(adjustedHeight + 190);
appStage.setMinWidth(500);
appStage.setMaxWidth(500);
appStage.setScene(scene);
appStage.setTitle("Image Opacity");
appStage.show();
}
}
/* opacity.css */
.root {
-fx-font-family: Tahoma;
-fx-background-color: darkslategrey;
-fx-focus-color: transparent;
-fx-faint-focus-color: transparent;
}
.slider {
-fx-padding: 10px 0px 0px 0px;
}
.slider .track {
-fx-background-color: white;
-fx-border-width: 1px 1px 1px 1px;
-fx-border-color: black;
-fx-background-insets: 0, 1, 2;
-fx-background-radius: 5, 4, 3;
}
.slider .thumb {
-fx-background-color: limegreen;
-fx-border-radius: 50%;
-fx-border-color: black;
}
.slider .axis {
-fx-tick-label-fill: white;
-fx-tick-mark-fill: white;
}
.slider .axis .axis-tick-mark, .slider .axis .axis-minor-tick-mark {
-fx-fill: null;
-fx-stroke: white;
}
.button {
-fx-background-color: darkseagreen;
-fx-border-color: black;
-fx-font-size: 9pt;
-fx-text-fill: black;
-fx-border-width: 1px 1px 1px 1px;
-fx-background-insets: 0, 1, 2;
-fx-background-radius: 5, 4, 3;
}
.button:hover {
-fx-background-color: limegreen;
}
.label {
-fx-font-size: 10pt;
-fx-text-fill: white;
}
#instructionLabel {
-fx-font-weight: bold;
-fx-text-fill: teal;
-fx-font-size: 9pt;
}